
Monday included an introduction to React Router and how this can be used to make the routing logic simple to understand and create a smooth user experience.
Week 9 was particularly challenging as we had two projects and a presentation to work on at once. Self study time was provided to be working on these projects. The React API project was due on the Wednesday. Also, we needed to create a presentation, about our ongoing App project, in time for the Thursday morning.
On the Wednesday I submitted my React API project, a link to which can be seen below. Using the last.fm API turned out to be more challenging than I expected. I am pleased I perservered though as I learnt a lot during the experience. I wanted to make the app more visually attractive by using the API to include images for genres and songs. However, last.fm no longer allow the the displaying of images with the API. I did manage to transport information though; This information includes the current most popular genres and song recommendations for each genre. I'm also pleased that a genre can be clicked on, which then takes the user to the further information of the song recommendations. On the song recommendation pages, I added in a button for returning to the homescreen and a couple of titles at the top of the screen. However, these are only visible when zoomed out. I found this frustrating, and it is a reminder that I need to continue to work on my layout and CSS skills. Overall, I am pleased with how the app works, but I would like to enhance it's visual appearance.
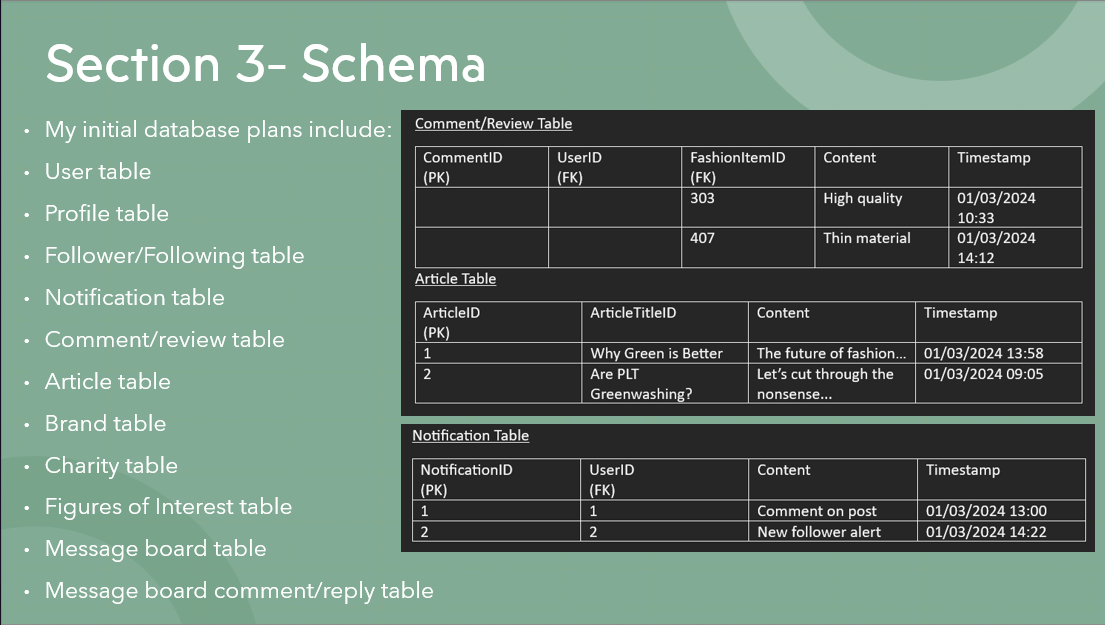
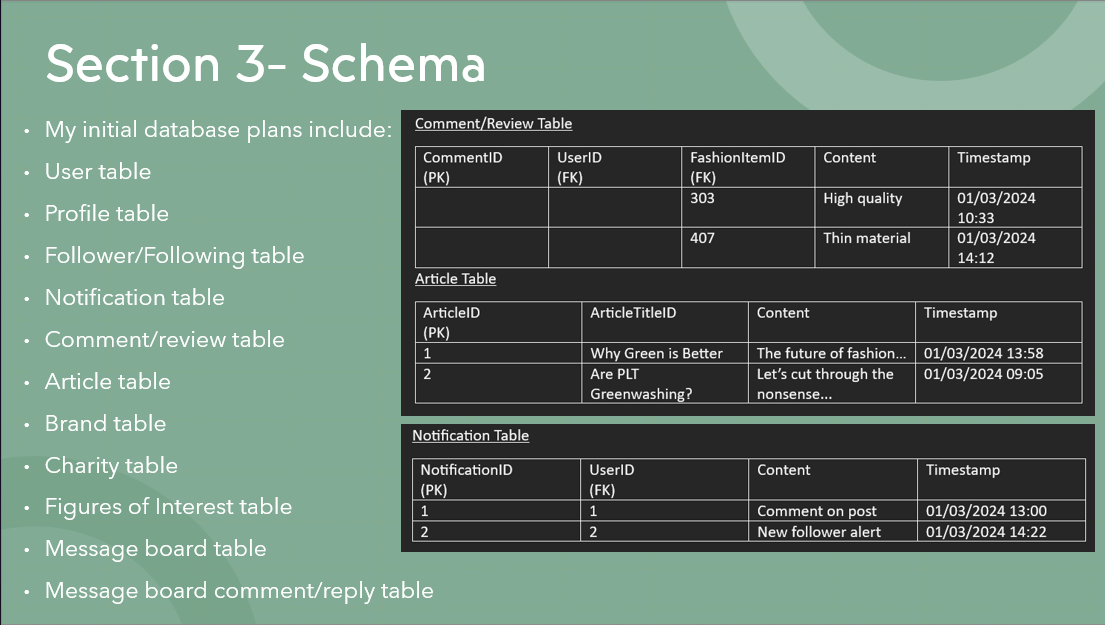
On the Thursday we presented our app project ideas to the group. It was really interesting to hear about other people's ideas. I made a powerpoint about my project idea. I included quotes that back up the relevance of my idea and information I had found about potential competition. Some slides from my presentation can be seen below:



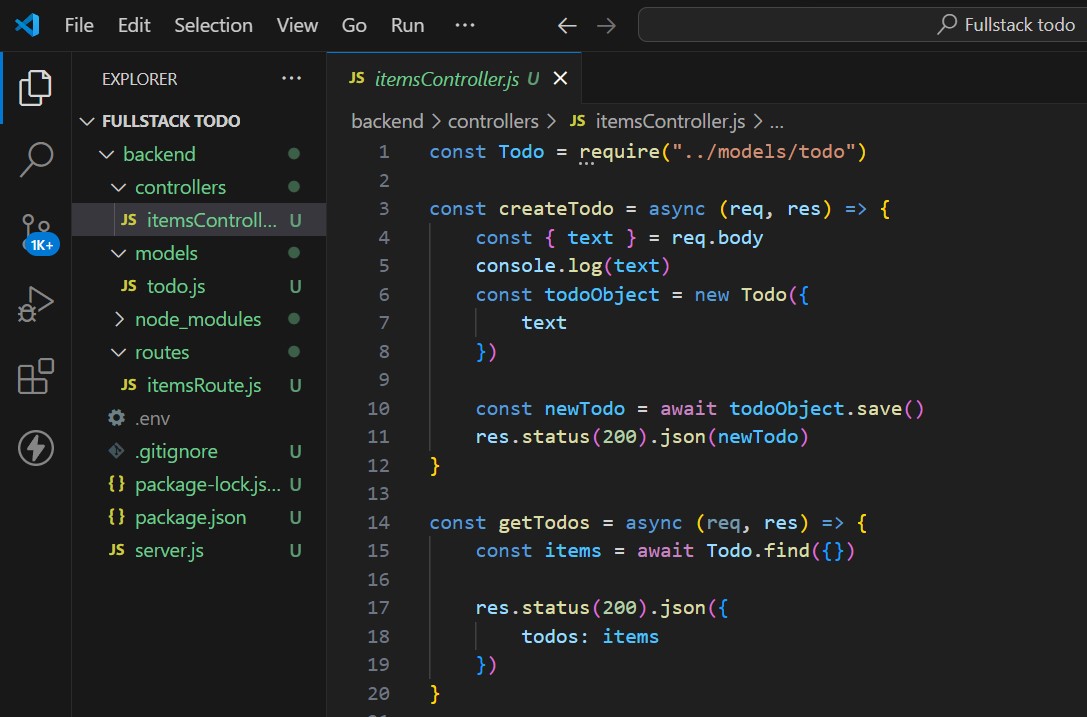
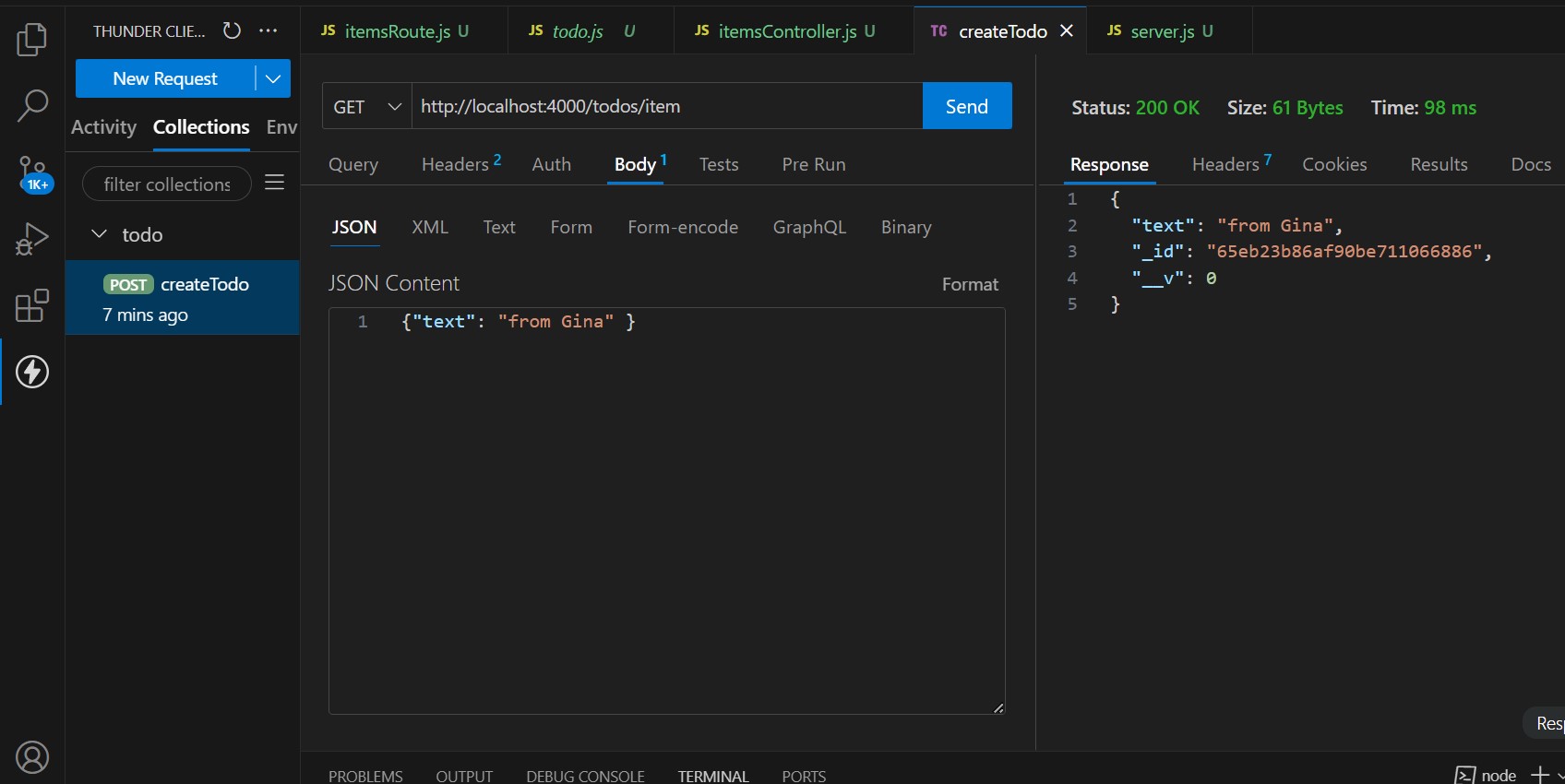
On the Friday, we spent the day working towards the creation of a fullstack todo list app. This meant using Mongo DB Atlas again. We connected to MongoDB by creating a connection string in a .net file. We learnt how to make alterations to a database in Atlas by using Thunder Client in VS Code. I found this day quite challenging as it involved combining our knowledge of frontend and backend. It also required the creation of many folders and files, which needed to work cooperatively. Below, you can see screenshots of the progress I made: