
In the morning we learnt how to deploy a React app. This allowed me to deploy my todo app on Github. A link to this can be seen below:
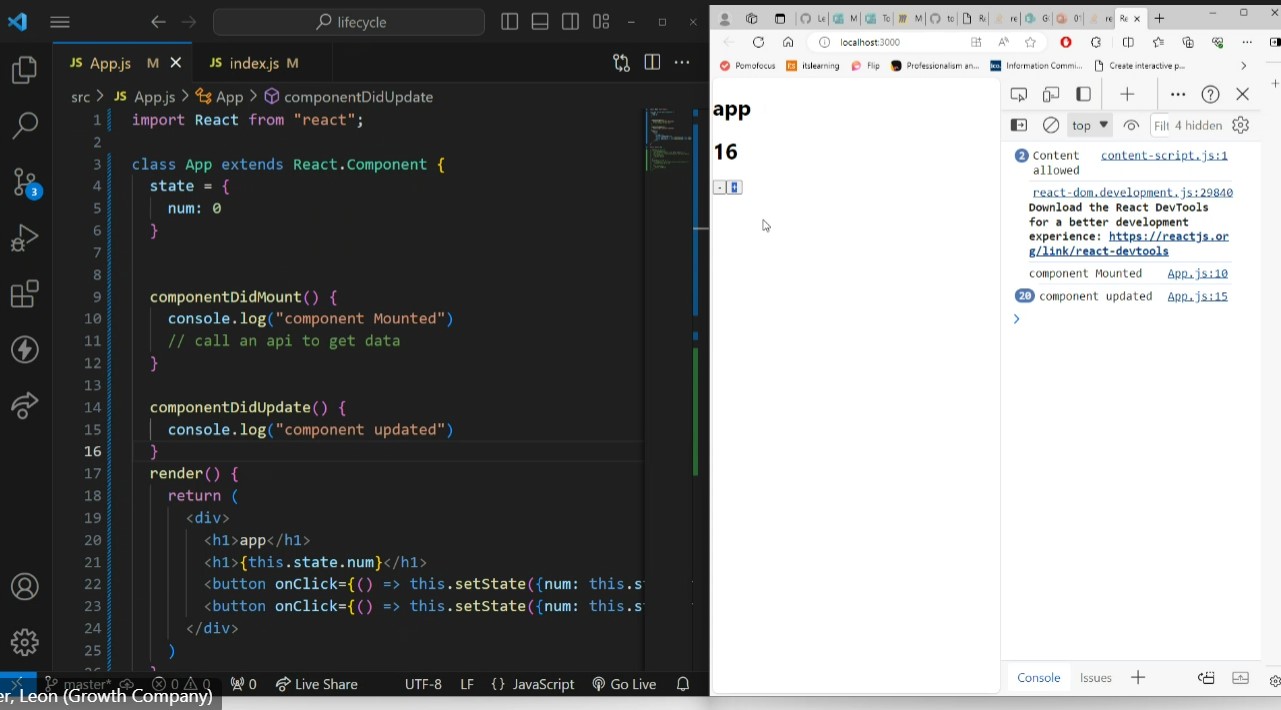
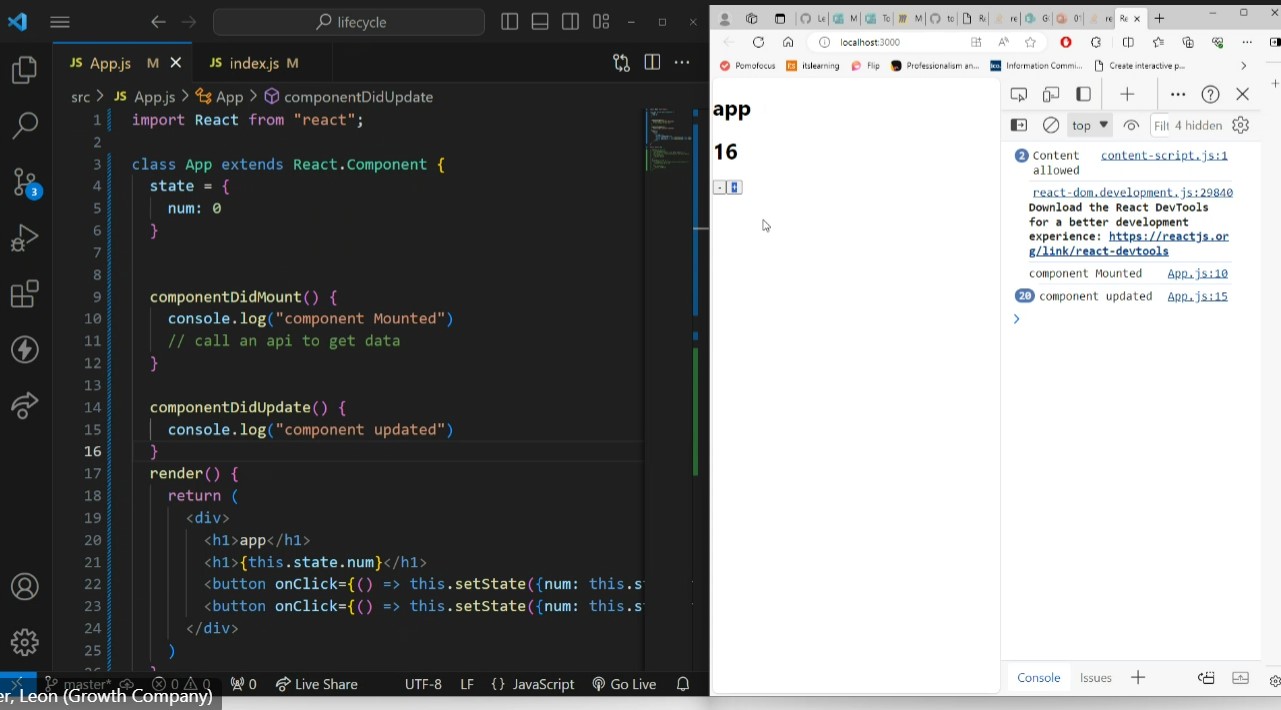
In the afternoon we learnt about lifecycle methods in both class and functional components. This included learning about ComponentDidMount, ComponentDidUpdate and ComponentWillUnmount. This is a topic that I feel I will need to look into in more depth by myself for a greater understanding as the lifecycle of React has many stages.

On the Tuesday, we were introduced to the requirements of our next project. The topic of the project is the design of a fullstack app. We were given the following five design stages to work on:
For my concept (Stage 1), I chose to design a womenswear green fashion app. This allowed me to combine the knowledge I attained when I did an MA in Fashion Buying and Merchandising Management with the knowledge I have attained on the bootcamp. I chose for the app to be a virtual sustainable fashion catalogue with images and links to sustainable products from various brands. I also decided, at an early stage, that I wanted my app design to allow users to become members, make a profile, review sustainable fashion items and share information with one another.
In terms of requirements, I made the following initial list:
Further ideas for the growth of the app:
I also began the process of planning the schema and realised that it will need a complicated database with many interconnected tables.
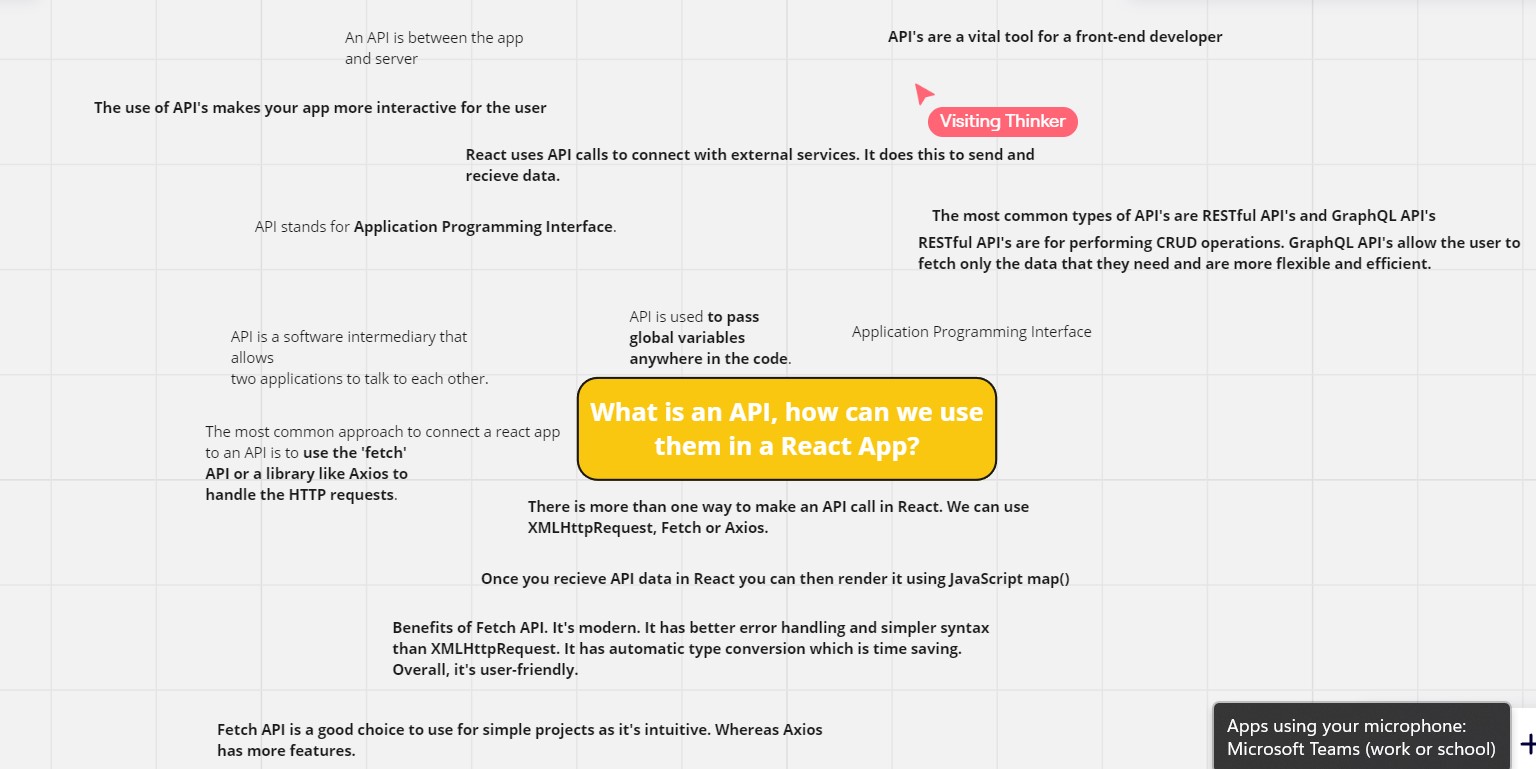
During week 8 we had been asked to research API's. Then, on the Wednesday morning we were asked to contribute what we had learnt to a Miro board. A screenshot of the board can be seen below:

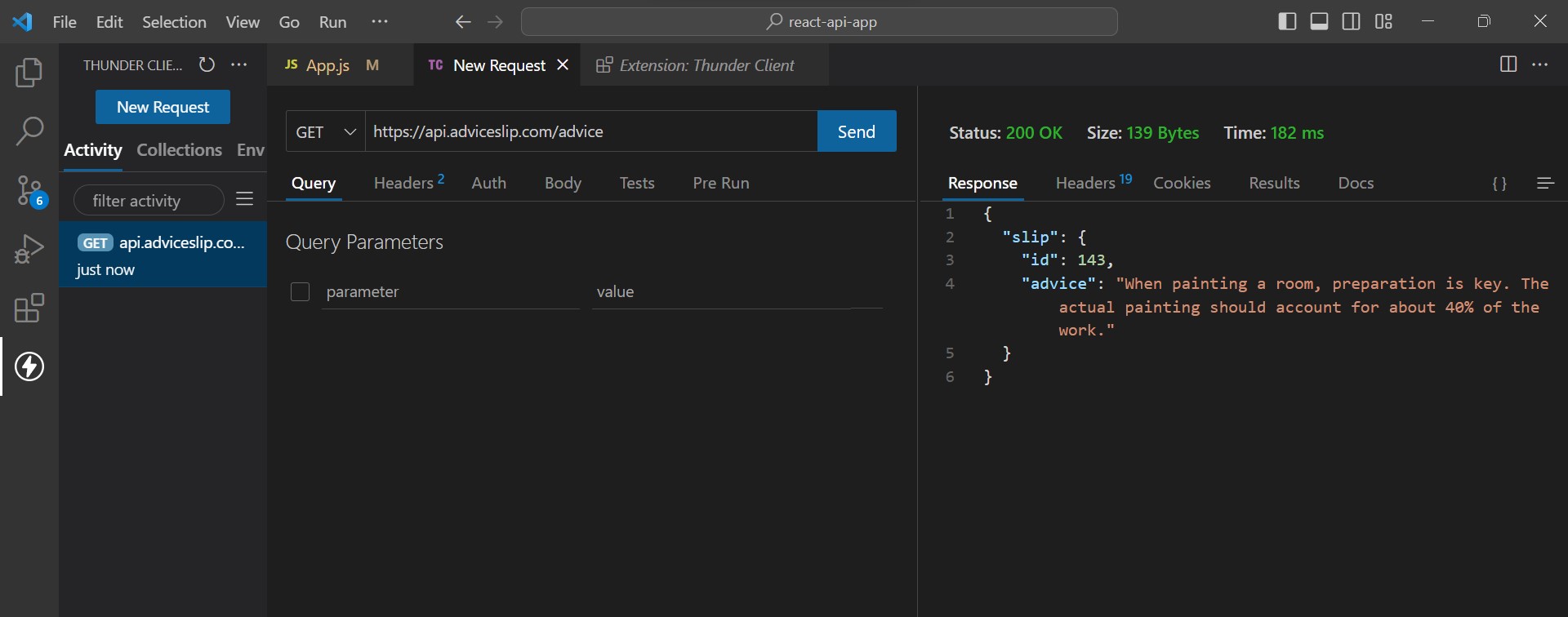
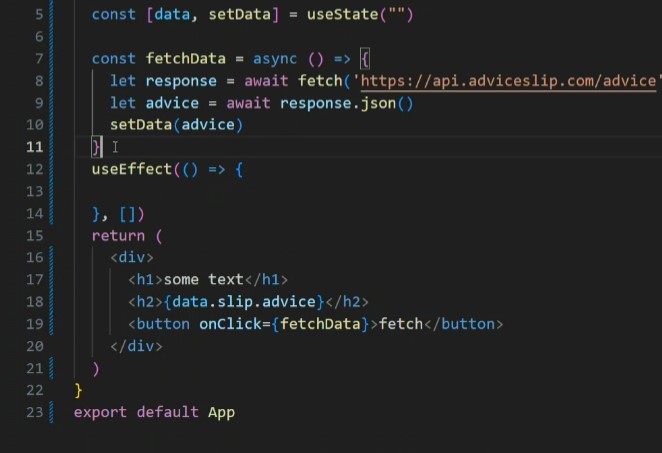
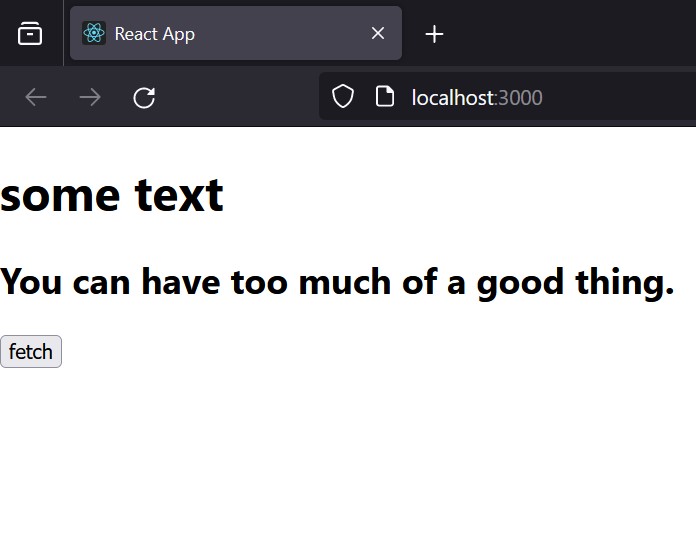
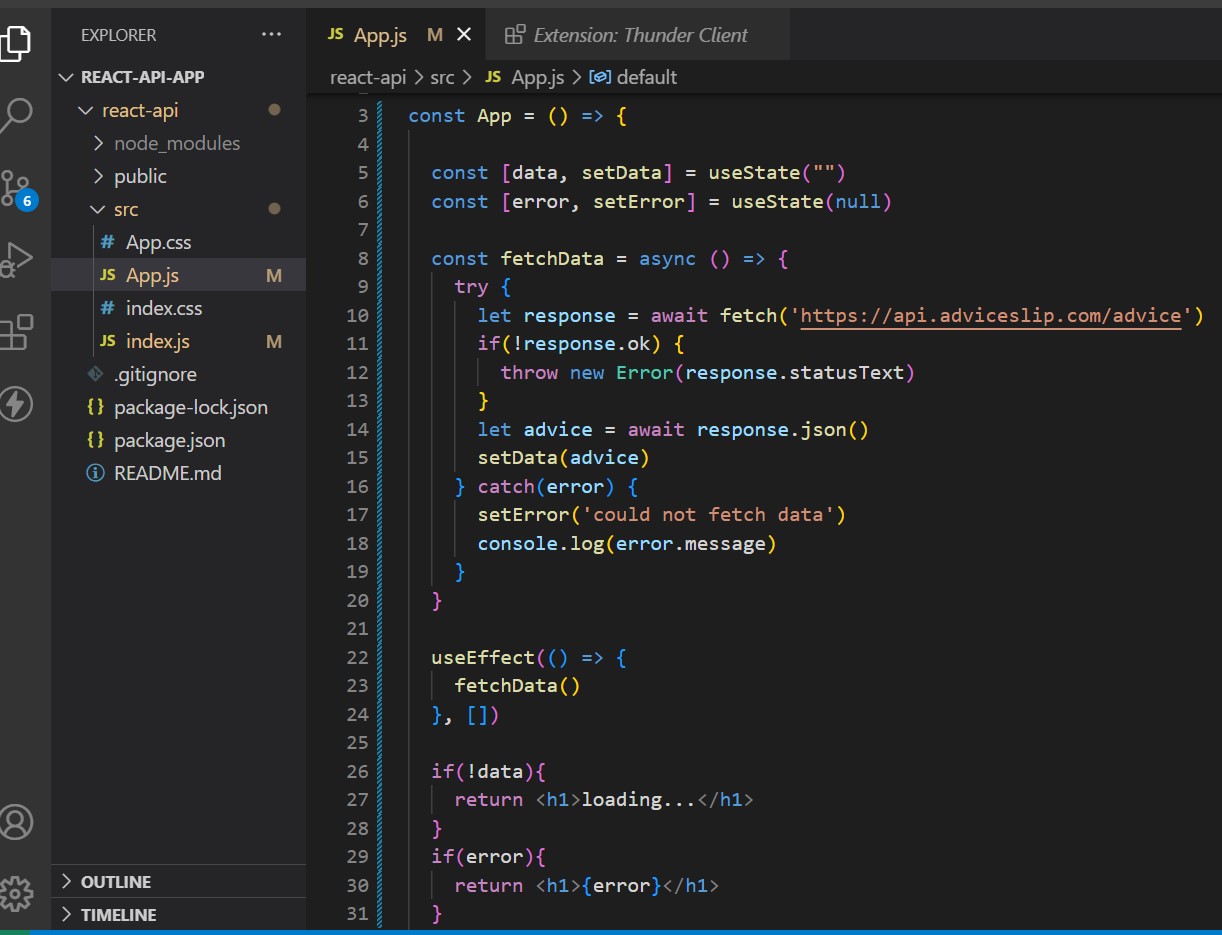
The rest of the day involved further study of React. We learnt how to handle external data in React components using HTTP requests. We also learnt how to appropriately handle errors when fetching extrernal data. It was really interesting to see the wealth and variety of content that can be fetched using an API.




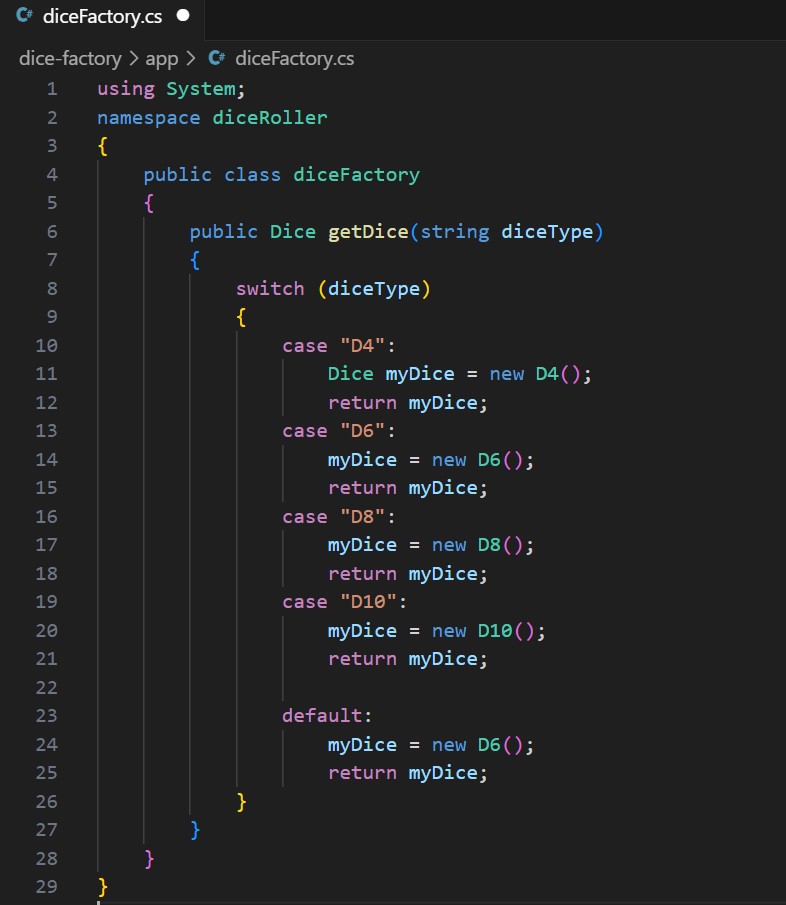
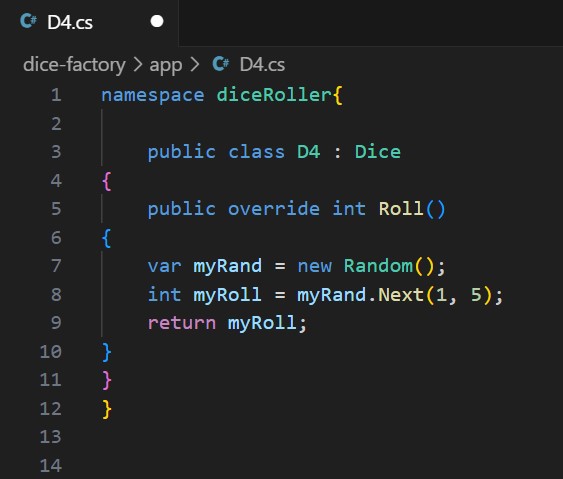
On the Thursday, we looked further into C# and were guided in the creation of a C# dice factory. Screenshots of the C# code I wrote for this lesson can be seen below:



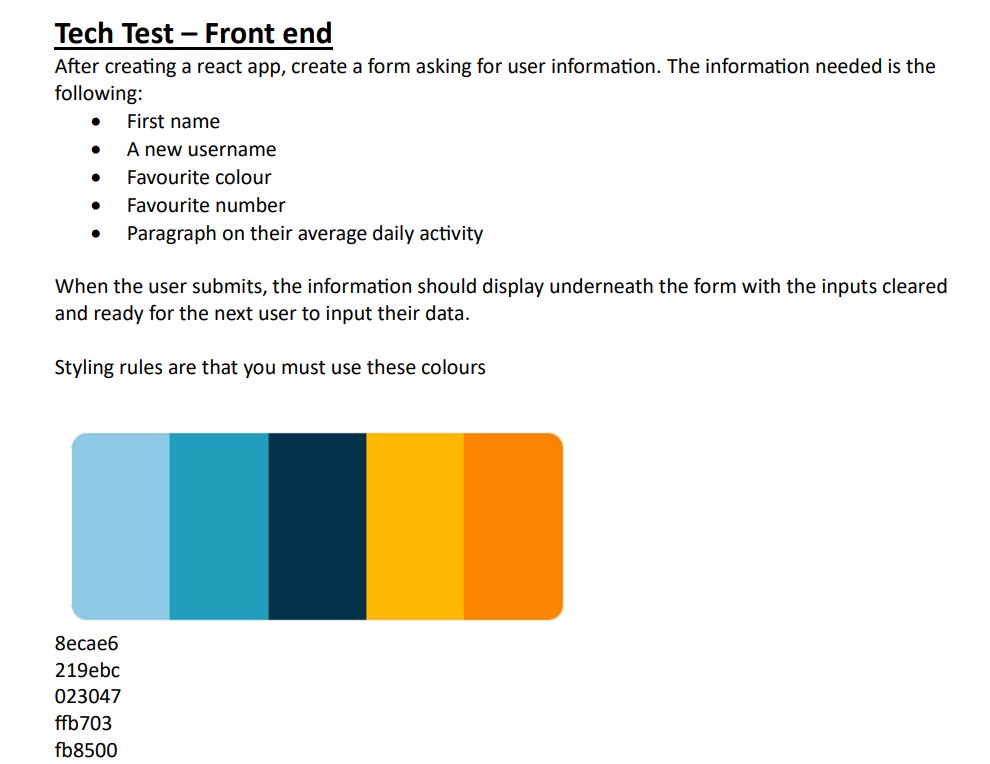
To finish the week, we were given an unexpected tech test to complete. We were able to choose between a backend focused test or a frontend focused test. We were only given the morning, until lunch time at 1, to complete the task. After looking at the requirements for the two options, I chose the frontend task as I felt I would be able to achieve more with it in the limited amount of time. Below, I have shared a screenshot of the test I chose to complete:

In the afternoon we were then unexpectely given half an hour to create individual presentations about how we had found the experience of the tech test.