
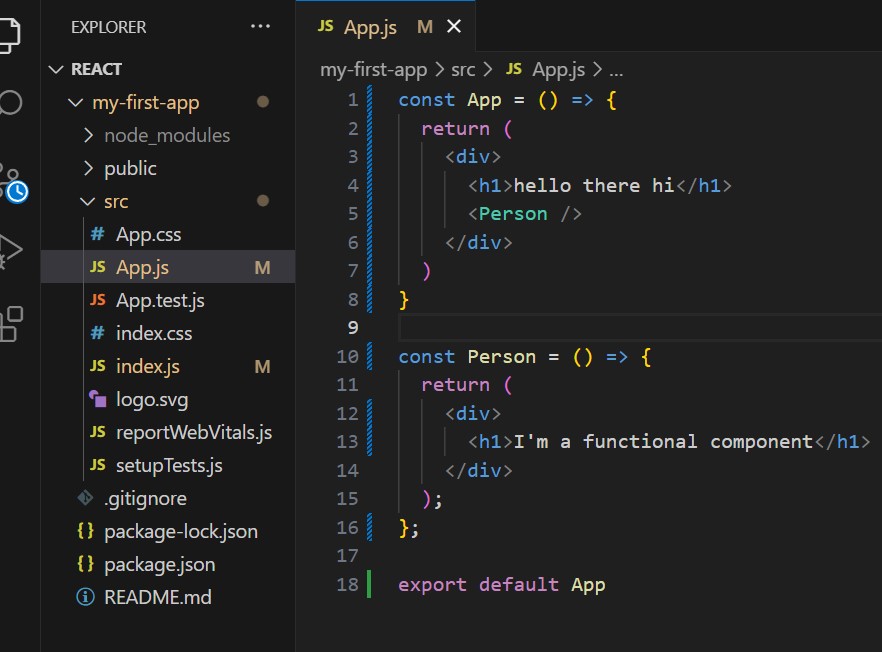
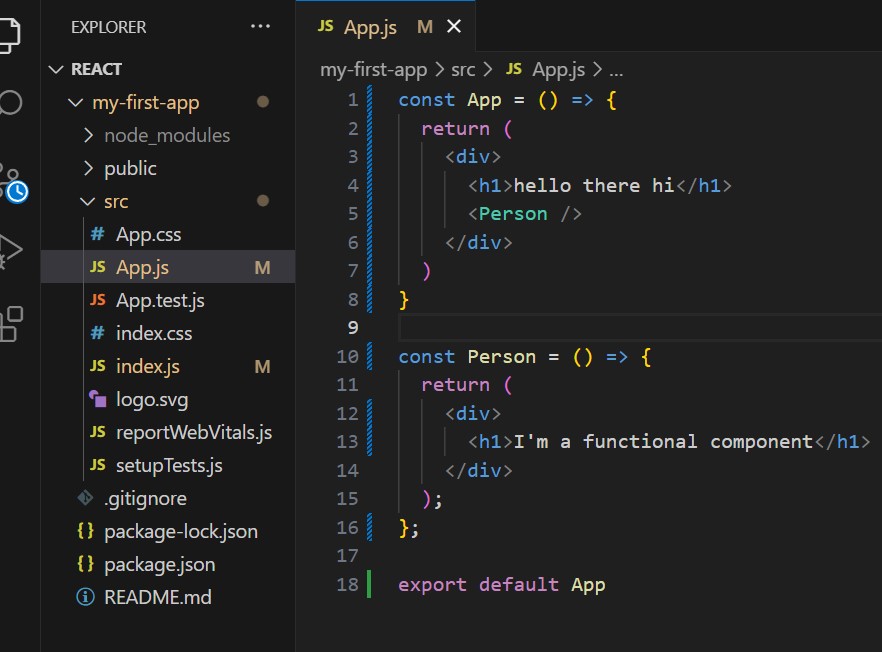
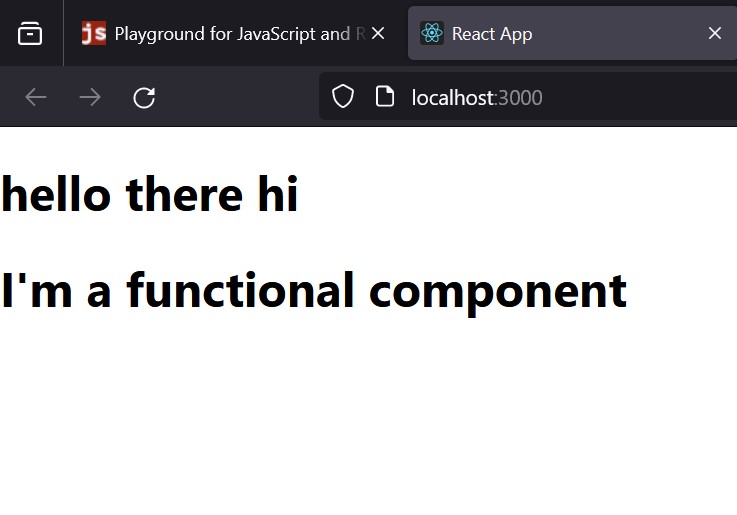
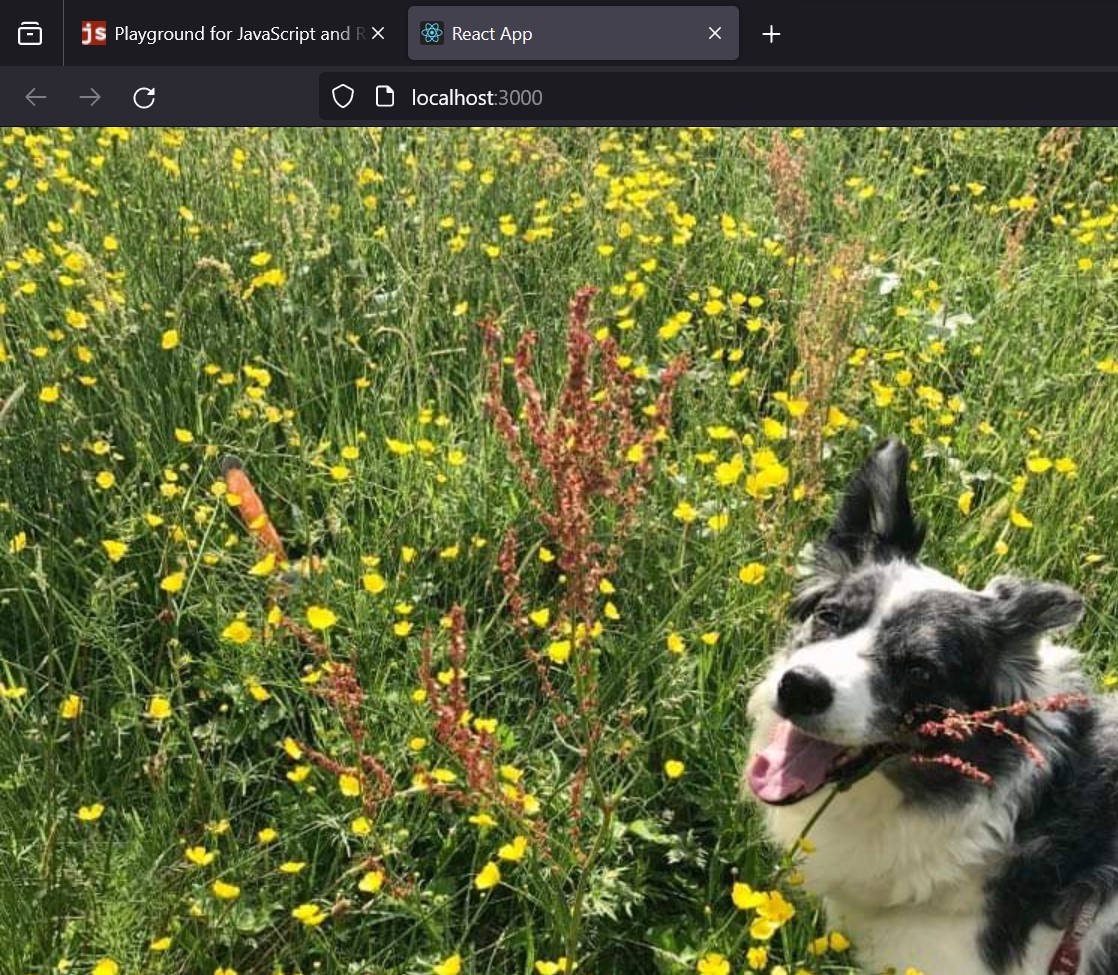
To start the week, we were introduced to React. This included learning about components (inc differences between class and functional) and the use of props. As you can see in the images below, I experienced using create-React-app for the first time and the writing of components.





On the Tuesday, we learnt about coding paradigms. This included studying the differences between procedural programming, event driven programming and object oriented programming. We were also tasked with choosing the most suitable coding paradigm for a range of case studies.
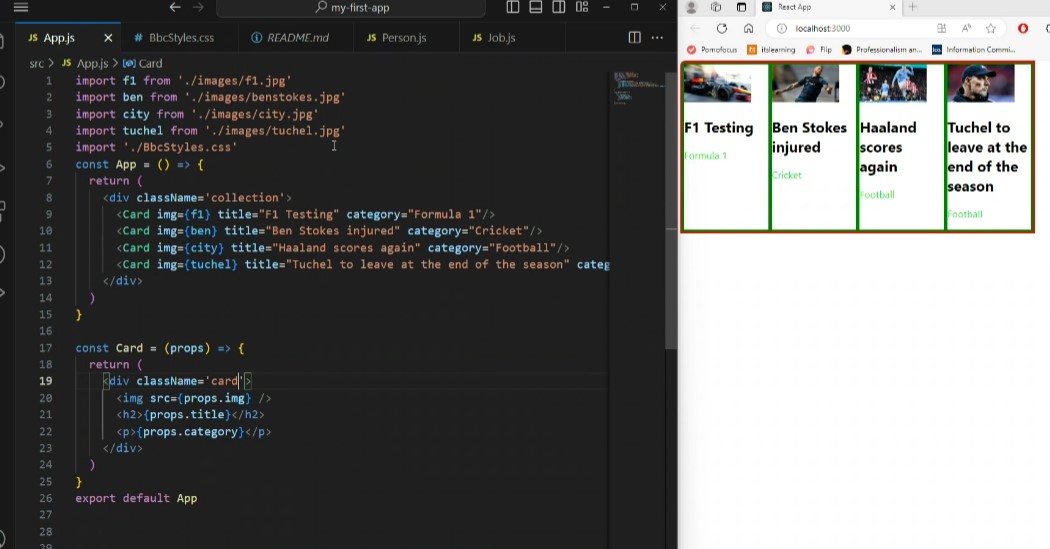
On the Wednesday, we continued the study of React. We looked further into the use of props. Also, we were introduced to the use of state, the map method and onClick. We were tasked with creating a lookalike of the BBC sport website and asked to store images, categories and titles in objects with a state hook. We were instructed to then iterate through them using the map method.

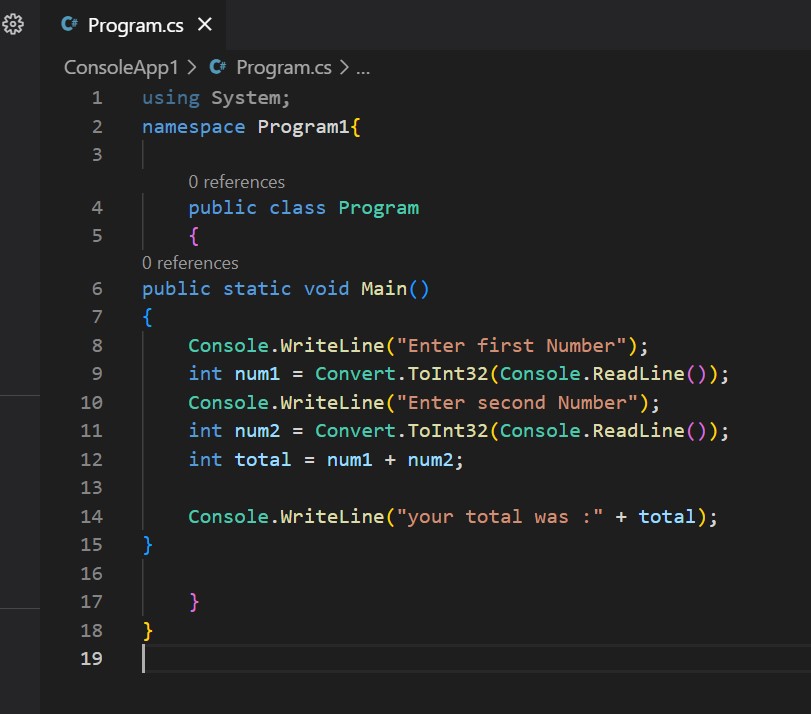
On the Thursday, we were introduced to learning how to use C#. We used it to create a dice roller. This involved the installation of .net and the creation of a number of files (see screenshot below). An example of the code can be seen below:


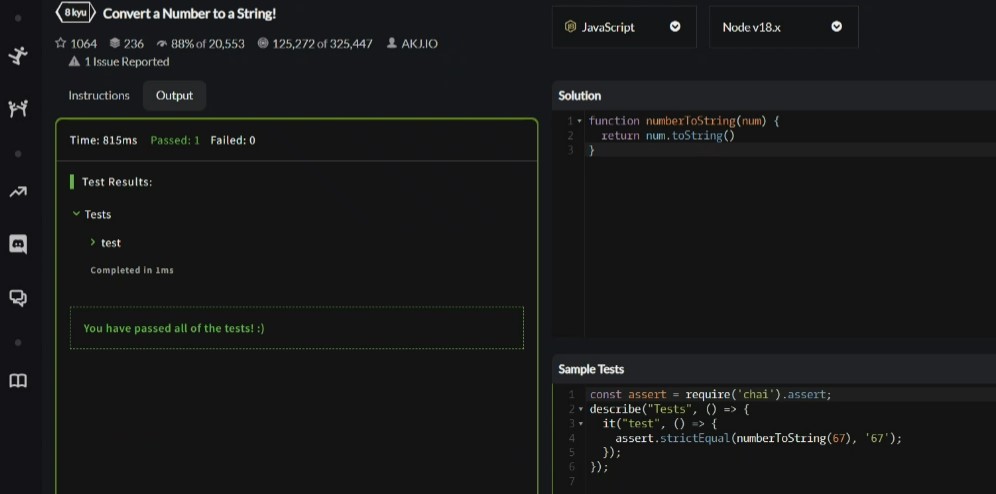
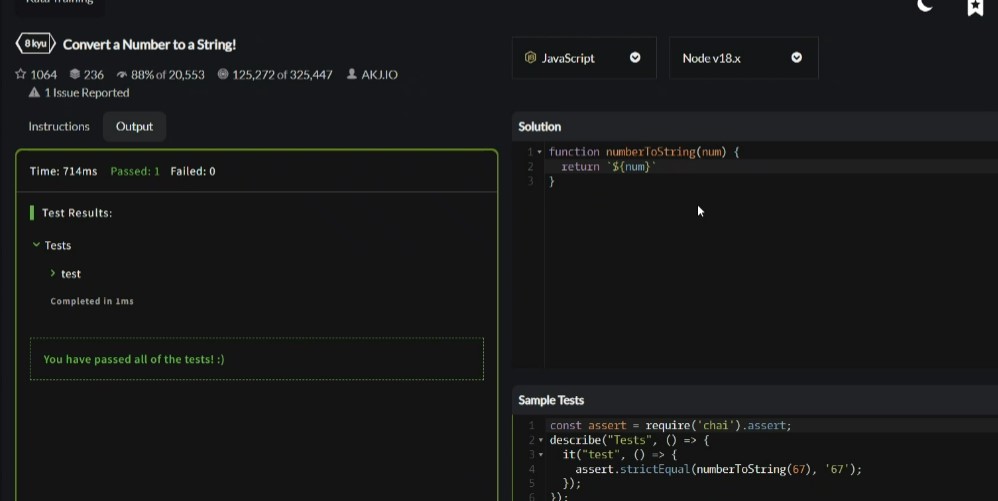
Friday, of week seven, was another action-packed day with lots of challenges and new content. In the morning we were given half an hour to work on Codewars challenges and improve our Kata. I completed the challenge below which involved converting a number to a string using JavaScript. As you can see by the two images, I answered it in two different ways (one with the use of a template literal).


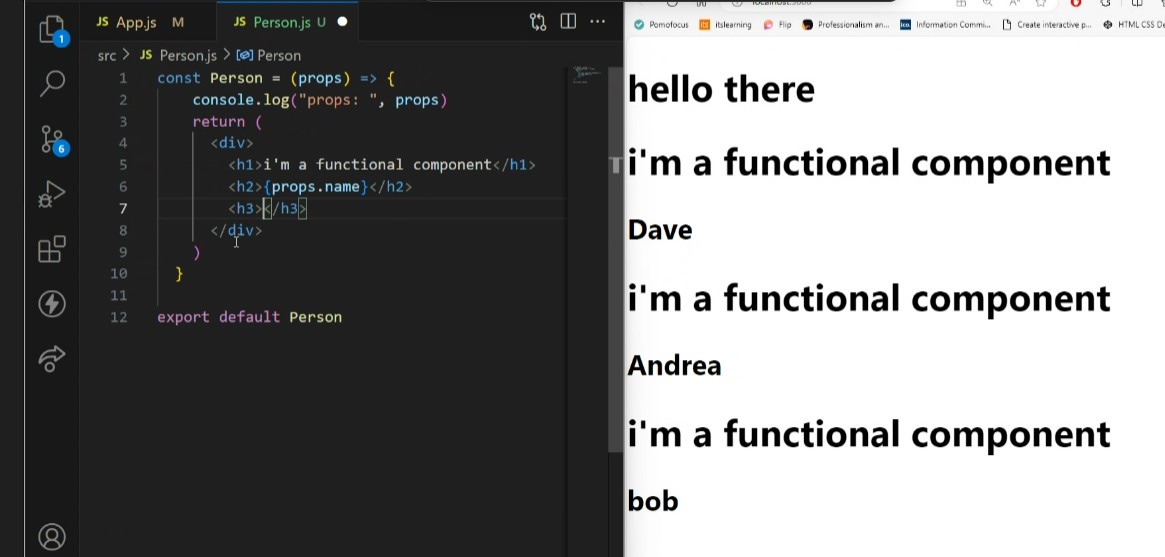
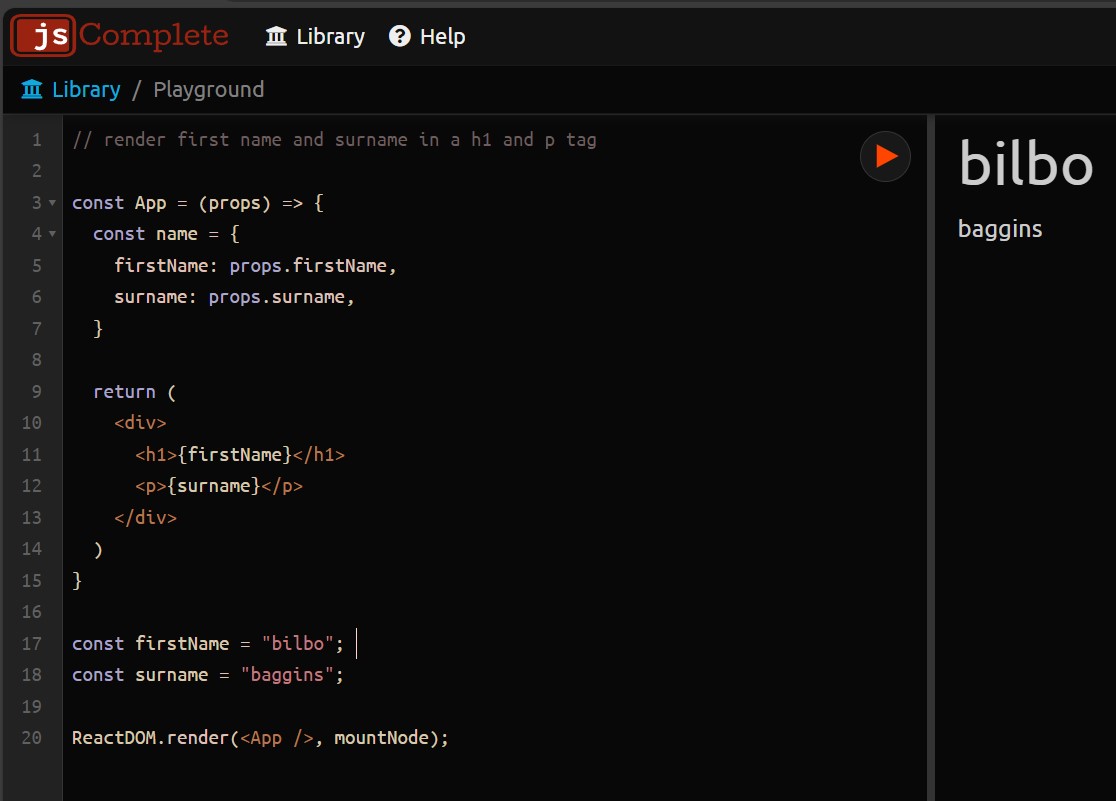
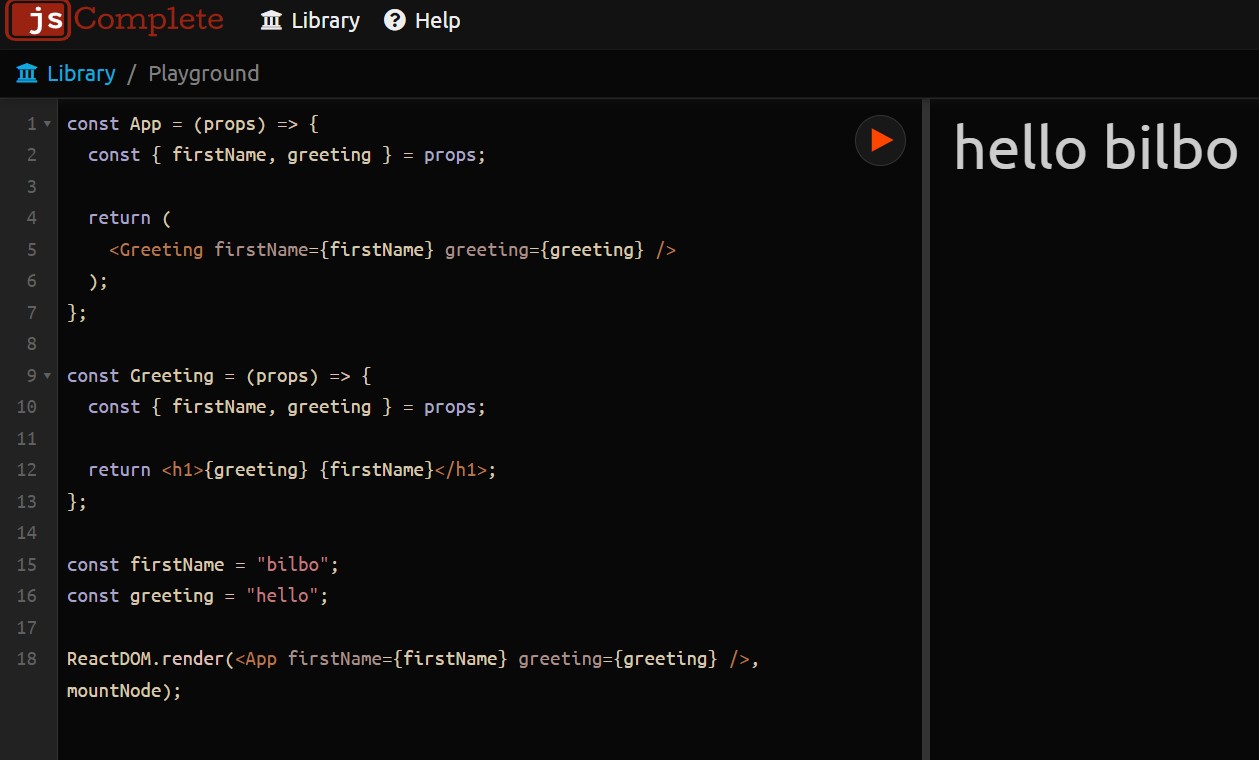
Next, we were put into groups and given React themed tasks to complete in jsComplete. This meant drawing on the basics we had learnt on Monday and Wednesday and putting them into use. The screenshots below, from this activity, show the use of props:


For the rest of the day, we learnt about React in more depth. This included learning about the use of conditional rendering, controlled components and ternary operators in React.