
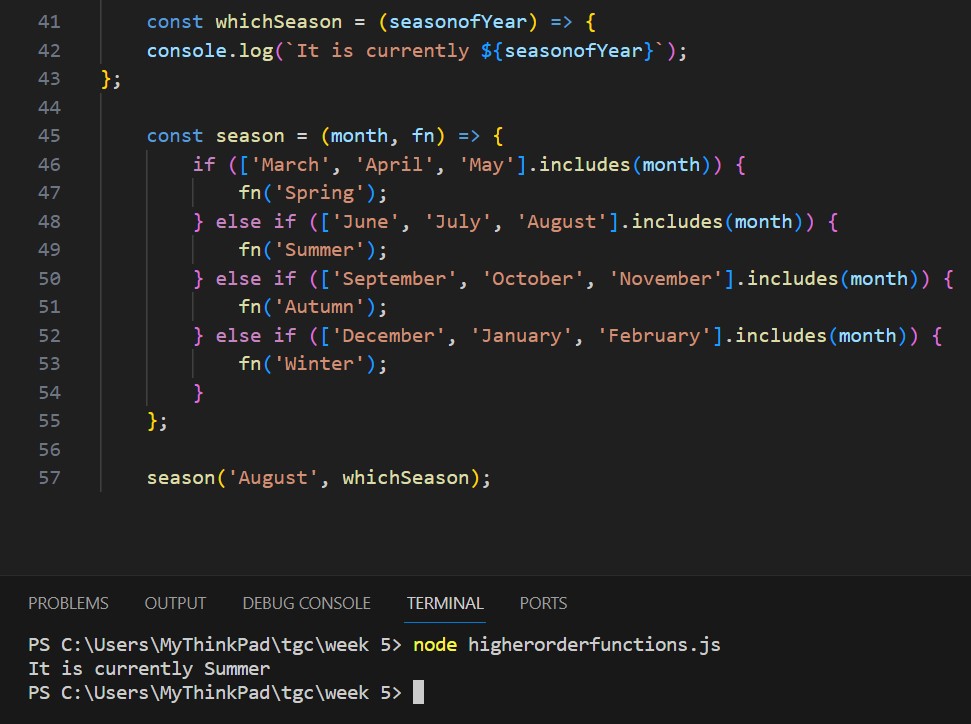
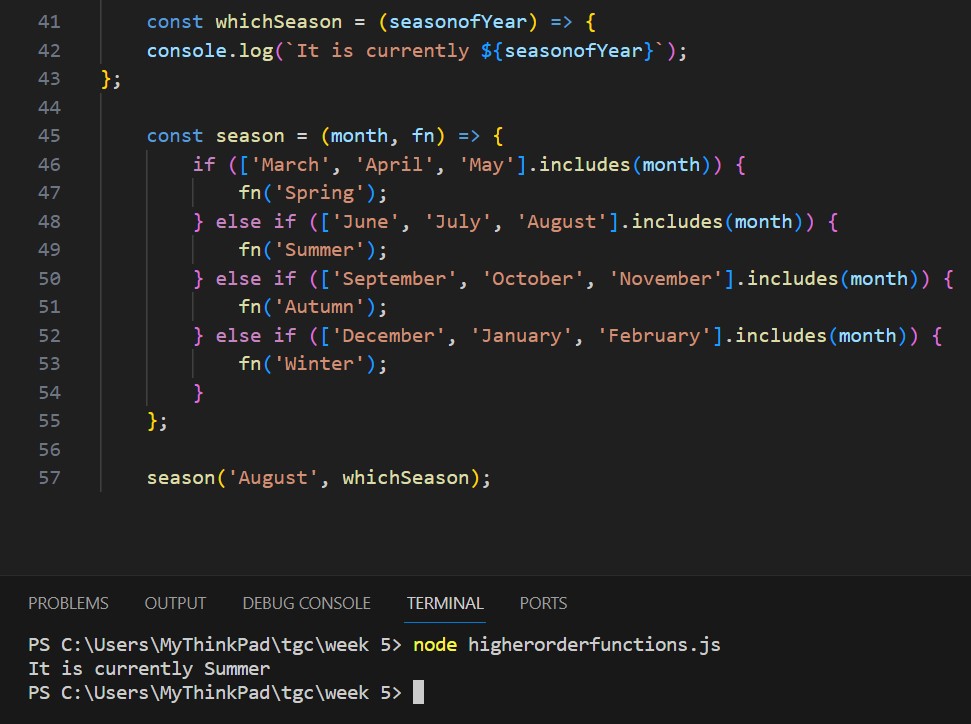
To continue our study of JavaScript, we began the week with learning about the call stack. We were given examples of code and asked to work out the order of the call stack. While I found this slightly confusing at first, I was able to accurately break down and order a call stack by the end of the session. We also looked into the difference between global scope, function scope and block scope. Next, we learnt about higher order functions and how they allow us to use more functions, within another function, as parameters. We were given a number of higher order function challenges to complete. It took some trial and error, but I used what I have learnt to create a higher function with arrays (shown below):

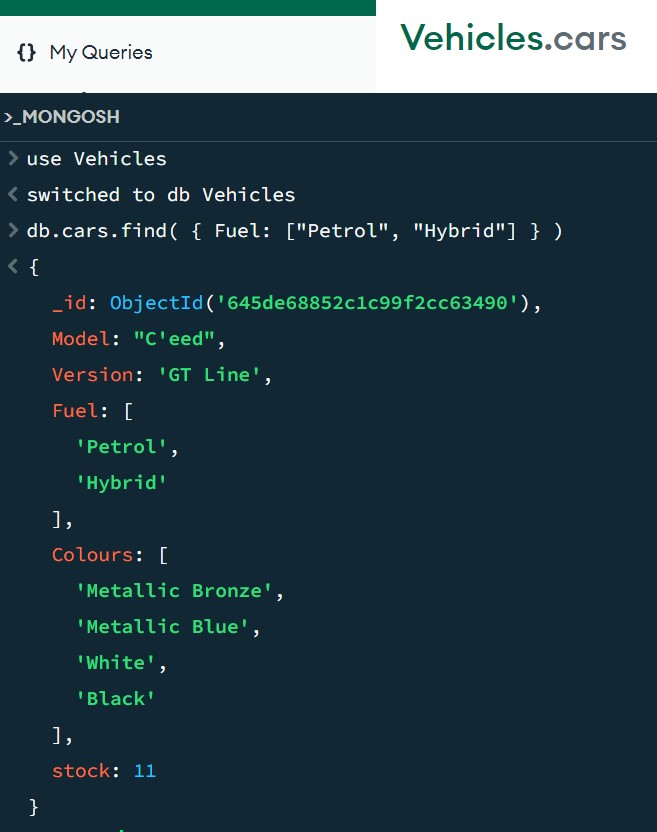
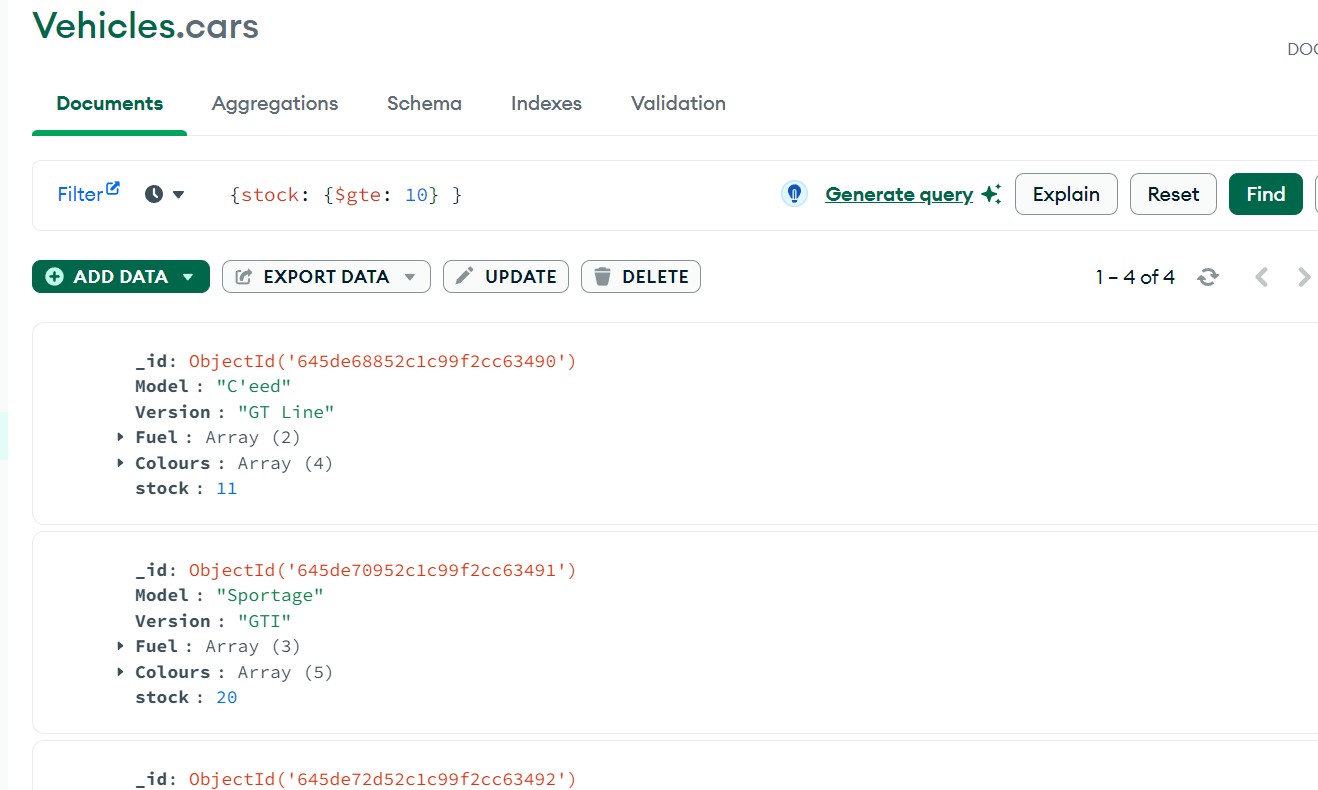
On the Tuesday we looked deeper into what can be achieved with MongoDB. I learnt how to query arrays, how to use the query filter (as an alternative to MongoDB Shell) and the use of operators and aggregation processes. Some screenshots of my work are shared below (the second pic shows the use of an operator, in the query filter, to find entries with a stock value greater than or equal to 10).


We were also introduced to MongoDB Atlas. I now know how to create a collection in Atlas and how to import data into it.
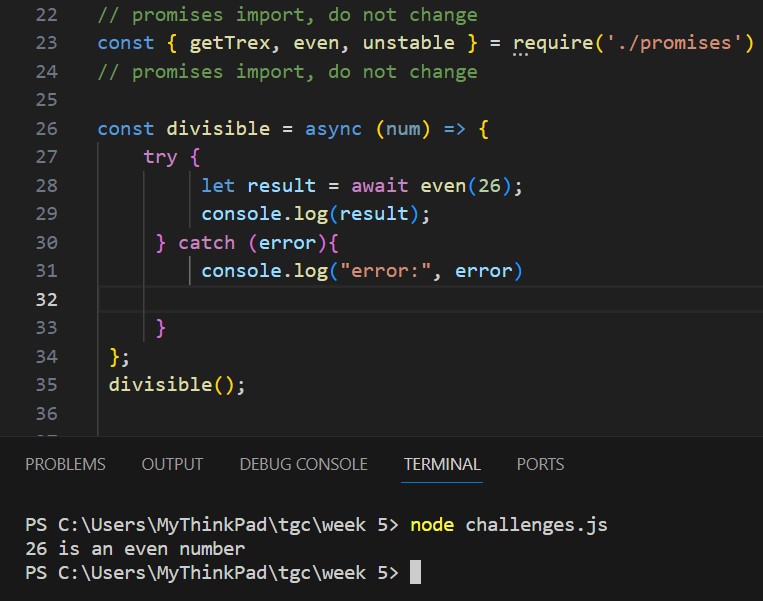
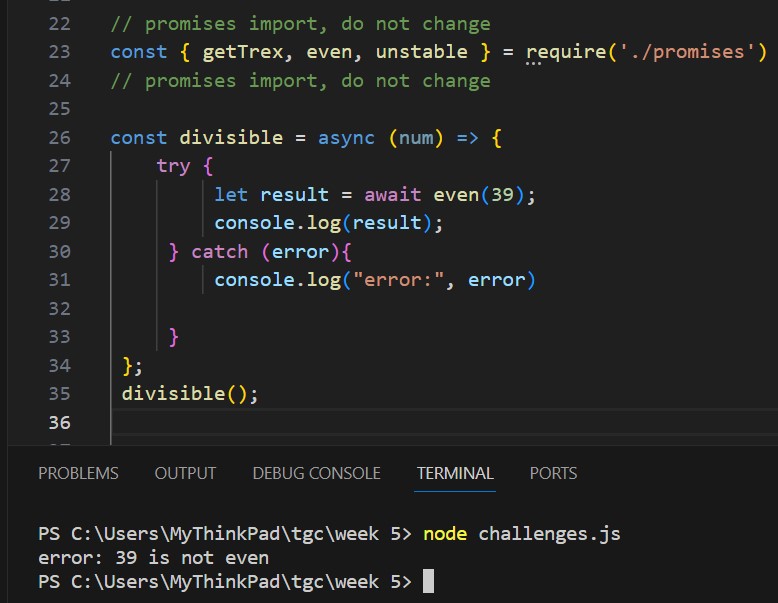
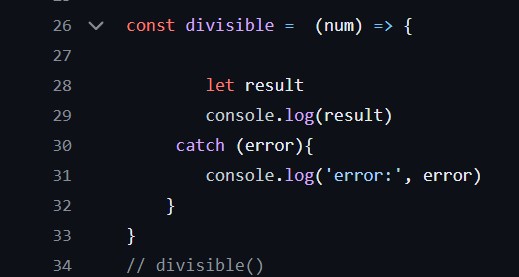
Midweek, we learnt about asynchronous JavaScript and how it differs from synchronous JS. This included learning about the efficient handling of data through the use of callback functions, promises, and async and await keywords. We were given example JS code, that contains errors, and asked to correct the mistakes. This involved adding in the use of async and await. As you can see in examples below, the code is linked to another file, named promises.js, which allows the efficient use of promises. In the first two image examples (see below), I corrected code (which included inserting async and await) to identify if a number is or isn't even. The third image shows the code before I edited it.



We also learnt about object oriented programming (OOP) and its reliance on the concept of classes, subclasses and objects. It is another method that can be used to break up code into smaller, reusable chunks.
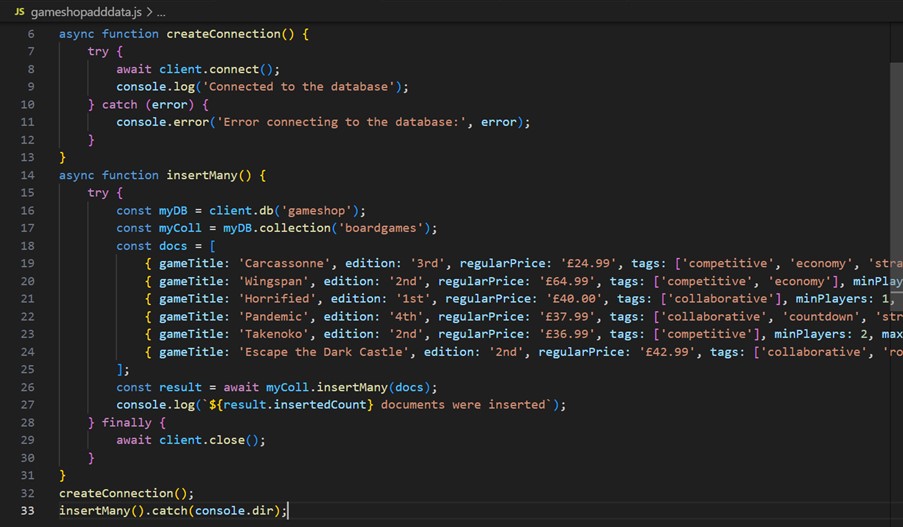
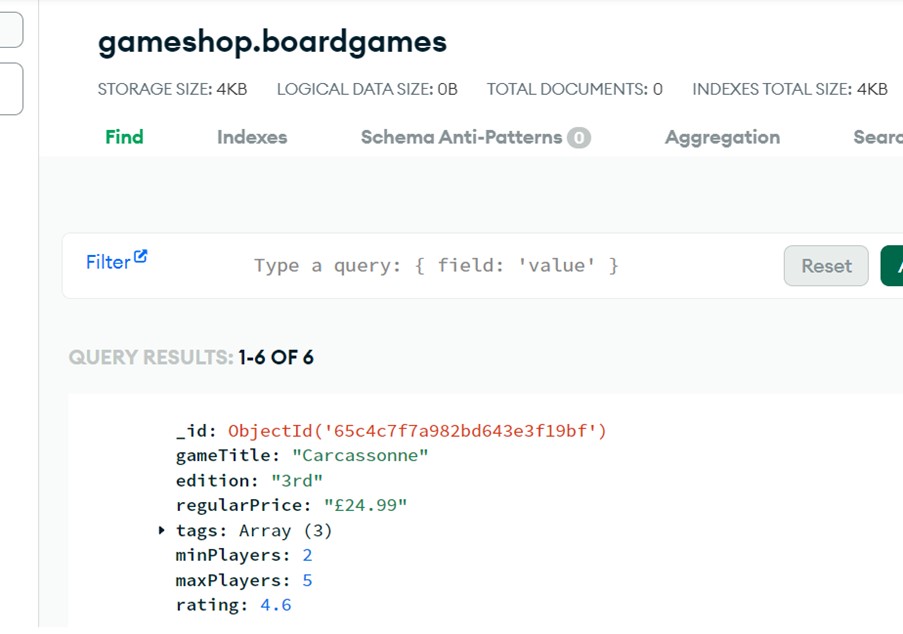
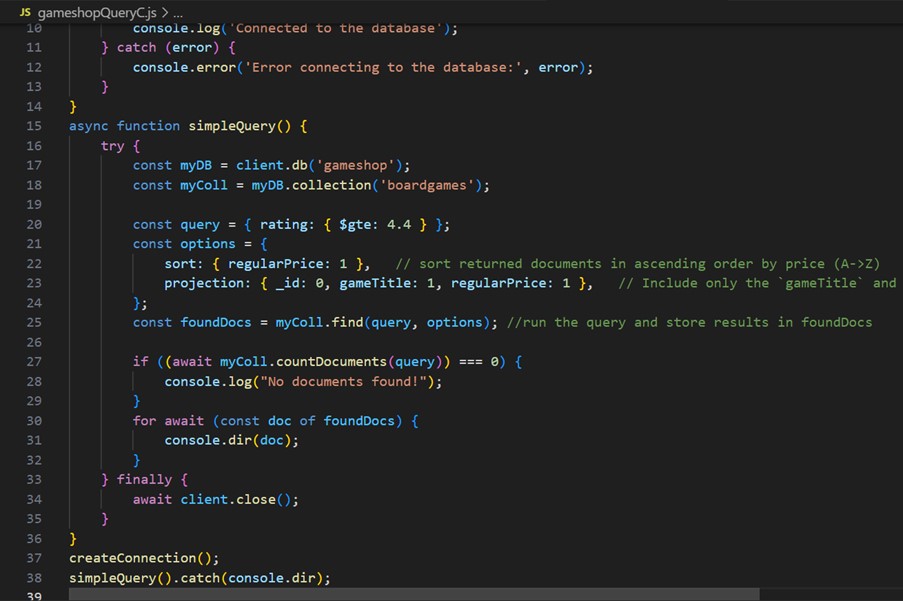
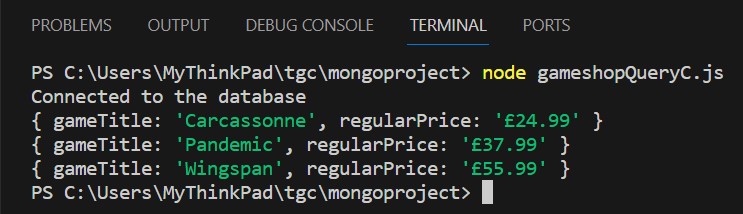
On the Thursday, we continued our study of databases and learnt how to connect files in VS Code to Mongo DB Atlas. I was then able to input and make edits to data in Mongo DB Atlas by writing code in VS Code. Also, I can now make queries in VS Code about data stored in Atlas. We were given a project to complete on the subject. Images from my project can be seen below:





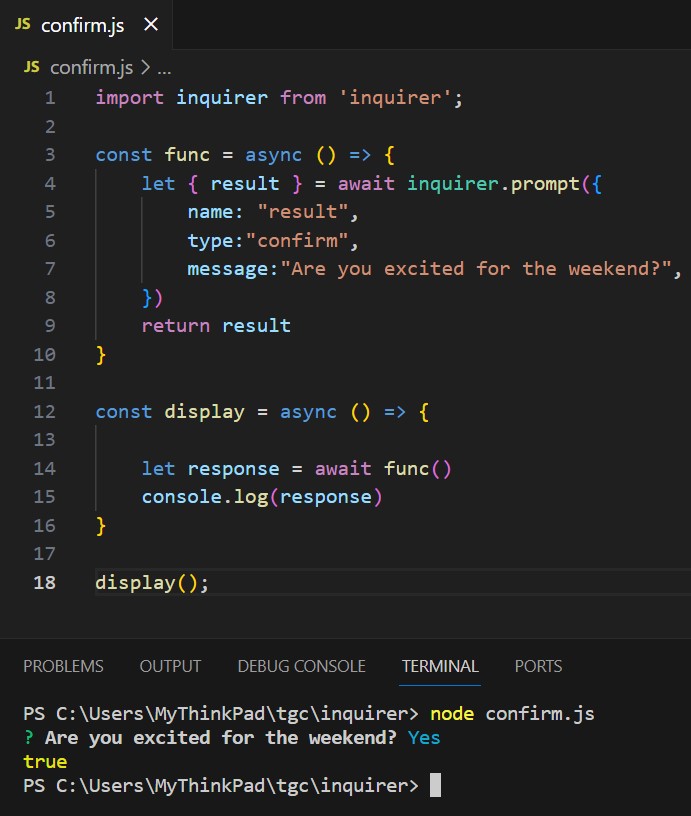
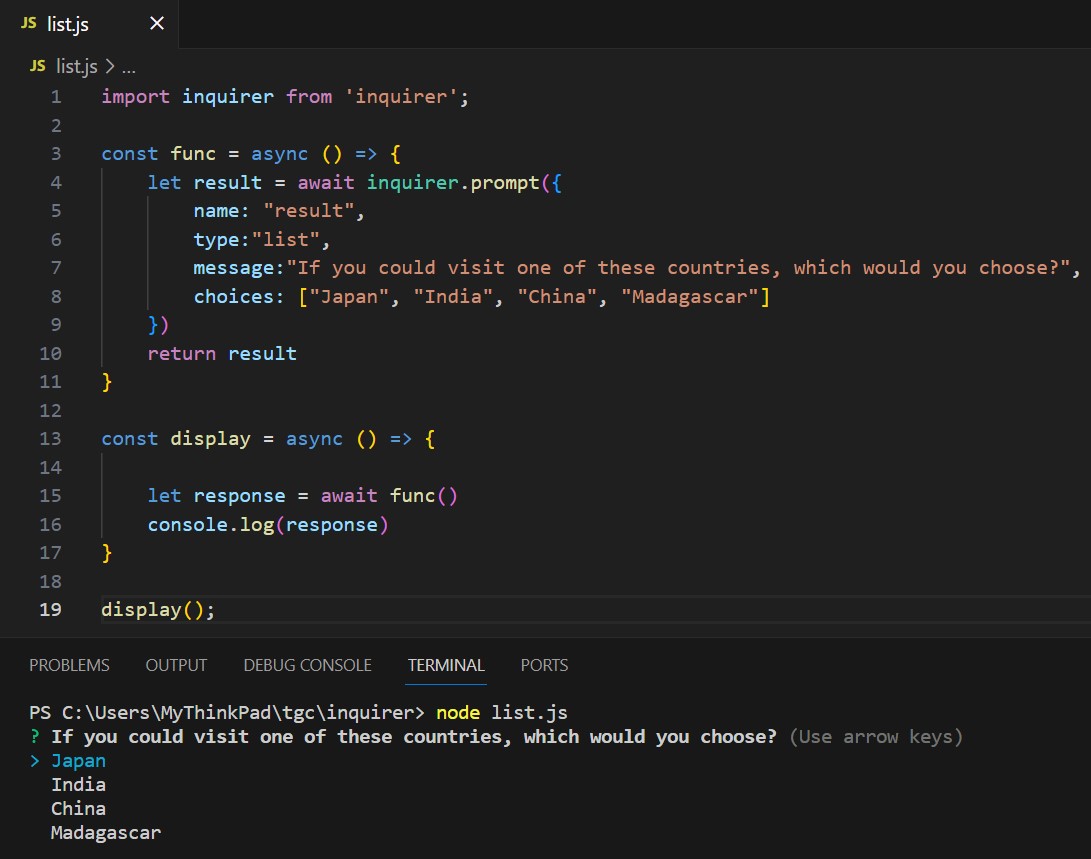
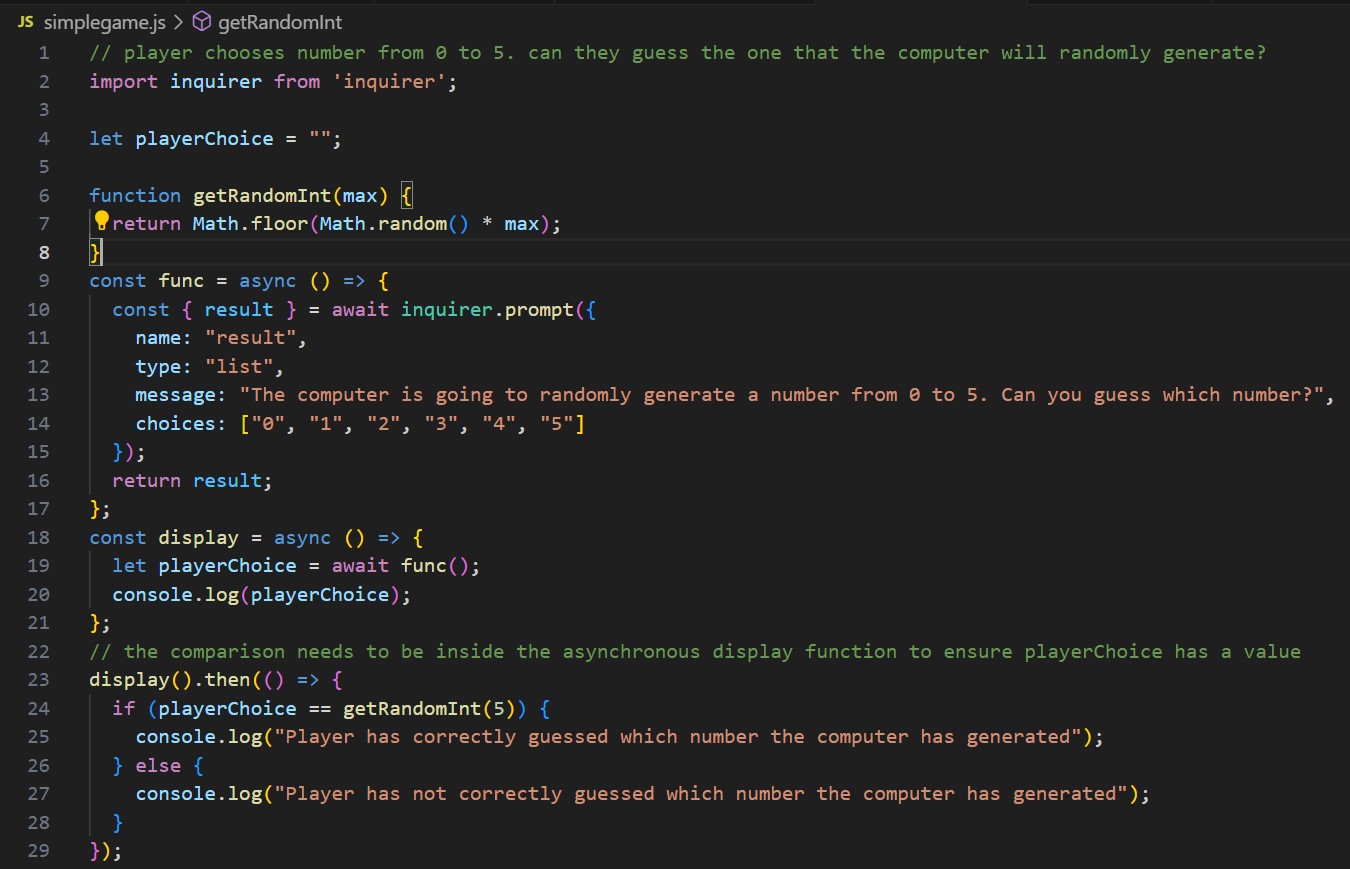
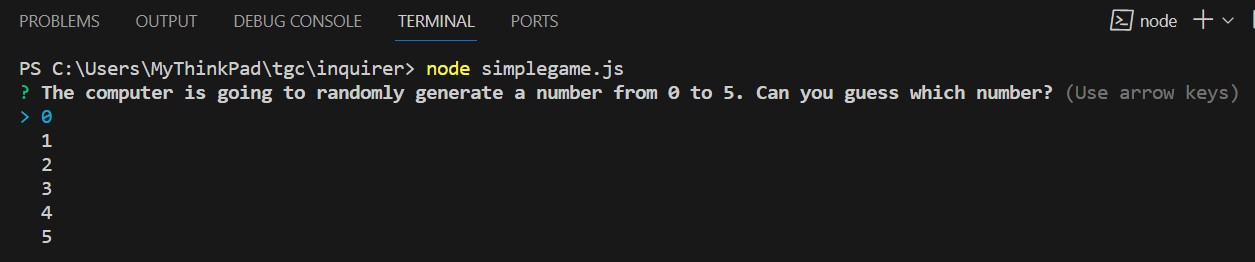
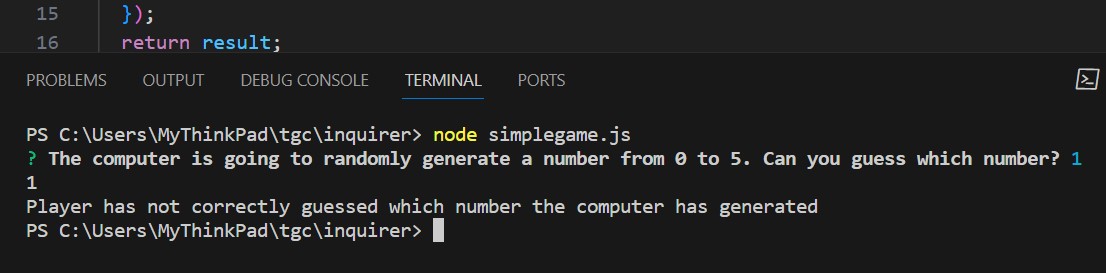
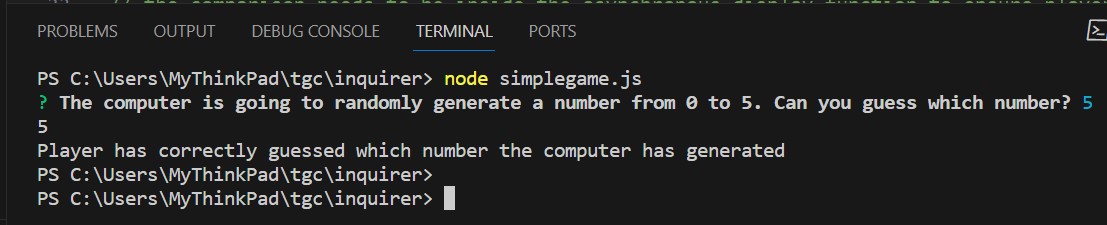
On the Friday, we learnt about using Inquirer in JavaScript. This required the further use of functions and allowed us to create questions that can be answered in the terminal. We used a number of different question types including list, confirm and input. I created some questions of my own, which can be seen below. I also made a very simple game using what I have learnt so far. At one point, I found that the game would not run, so I asked Chat GPT to review the code I had written and look for errors. It turned out that I had put the comparison outside of the asynchronous display function. I also needed to add in lines 18 to 21. I find that, if I write code and need to learn why it isn't working as planned, asking Chat GPT can be a very informative and time saving final step as it provides detailed explanations.